
web集客スタート入門講座

※当ページのリンクには広告が含まれています。
自分のサービスを認知してもらうツールとてLINEのリッチメニューを活用されている方も多くいらっしゃると思います。今回はそんなリッチメニューを充実させるタブ切り替えリッチメニューを無料で作る方法をご紹介します。タブ付きのリッチメニューを作ることができると、自分のコンテンツをより多く届けることができサービスの価値やあなた自身のキャラクターを認知してもらうきっかけ作りに大いに役立ちます!
この記事では以下のことをお伝えしていきますね!
クリックすると読みたいところへ飛べます♪

タブ切り替えができるリッチメニュー。実はLINE公式だけでは作れません。LINE公式の機能をアップする拡張ツールと連携させる必要があります。拡張ツールも色々ありますが私がお勧めするのは【プロライン】です。最大のおすすめポイントは無料でできることが多くあるから!そしてタブ付きリッチメニューも無料でできます!

LINE公式のリッチメニューとは画面の下についてるコンテンツを並べたメニューのこと。画像を設置できるので視覚的に何を案内しているかが見えやすくタップしやすくなっています。
例えばHPで発信しているさサービスを紹介しているページへ誘導したり、プロフィールページに誘導したりなどして認知してもらったり価値を伝えていくことができます。
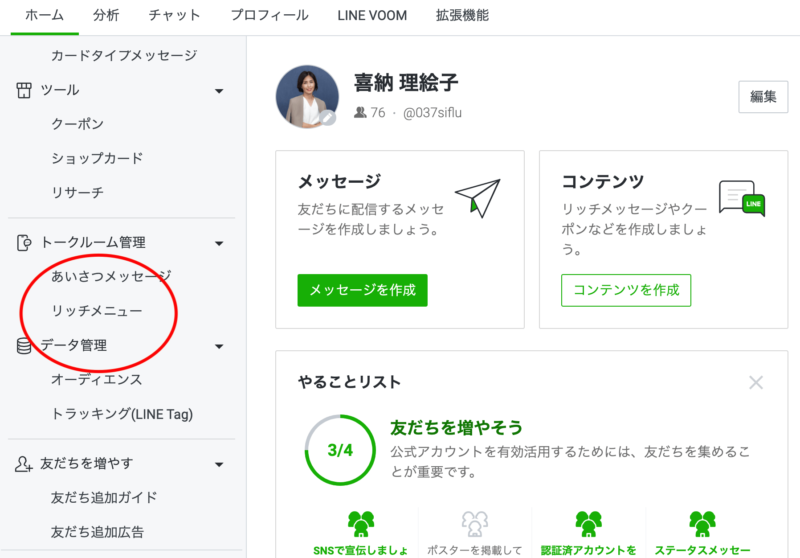
LINE公式でもリッチメニューは設置できます。


リッチメニューを選択⇨テンプレートを選んでデザインを設置しますが一つしか設定できません。
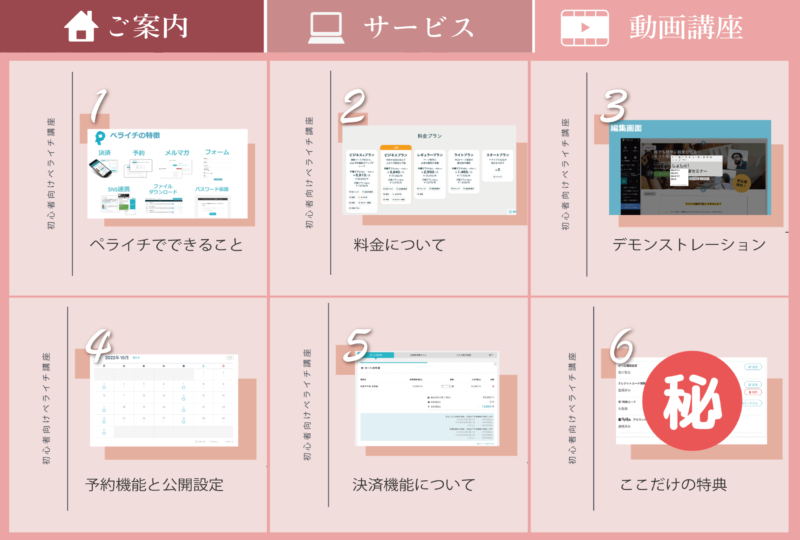
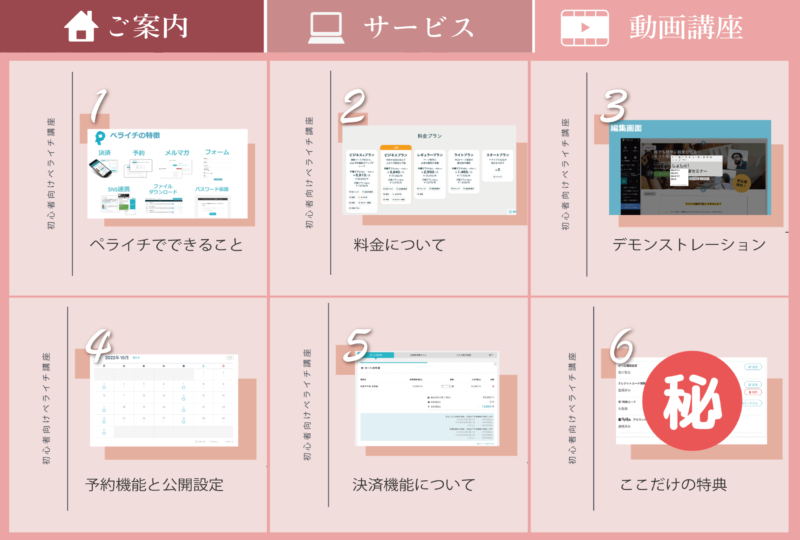
テンプレートは最大6つのコンテンツを入れることができます。

こちらのリッチメニューは4つのコンテンツが入っています。テンプレートは画像で言うと「大」の左から3つ目のものを選びCanvaで作成した画像をアップロードして設置しています。
LINE公式だけでは上記のように1枚の画像しか設置できません。最大6つのコンテンツしか設置できないのでそれ以上の情報をリッチメニューに設置したければ拡張ツールを使うことになります。
そこでおすすめなのがタブ切り替え機能つきのリッチメニューを完全無料で設置できる【プロライン】です!



上部のタブをタップすると別のリッチメニューを開くことができます。私はこれで14個のコンテンツをご紹介しています。
プロラインではタブ切り替えだけではなく、シナリオ別設定と呼ばれるカテゴリー毎にリッチメニューの表示を変えることも可能。
その他リッチメニューに限らず多くのことが無料でできます!
プロラインについてはこちらでも解説しています♪

では実際どのようにタブ切り替えができるリッチメニューを設置するのか解説していきますね!
私のリッチメニューを参考に解説します。



まずはタブ部分も含めたリッチメニューデザインを作成します。
サイズは以下の6種類のうちのどれかで作らないとエラーになるので気をつけてくださいね!
次のサイズのいづれかで作成しないとエラーになり取り込めないので注意!
【小(1行)】800×270、1200×405、2500×843px
【大(2行)】800×540、1200×810、2500×1686px
デザインを作るならCANVAがおすすめ♪
CANVAを使ったデザインの作り方を解説しますね!

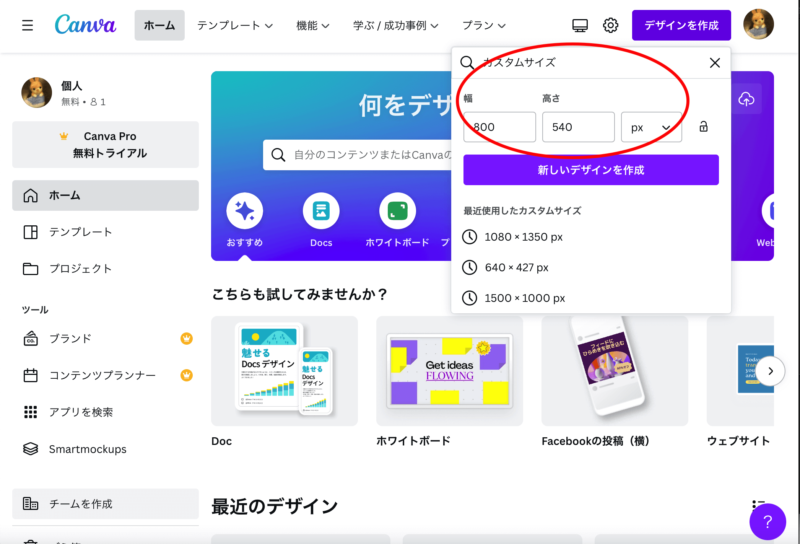
①カスタムサイズで800×540(px)にして「新しいデザインを作成」をクリック

②タブを含めたデザインが作るれるよう「素材」の四角の図形を配置します。

③タブを含めてリッチメニューの最初に見える1ページ目をデザインしたら後は複製で2ページ目、3ページ目のデザインを作ります。

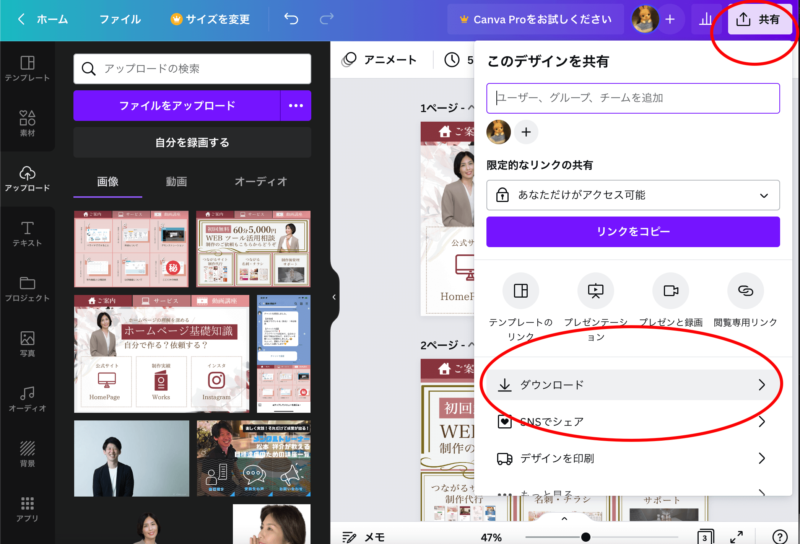
④デザインができたら右上の「共有」を選択して「ダウンロード」をクリックします。
これでダウンロードフォルダに3つのリッチメニューのデザインが保存されました!次はこの3つのデザインをプロラインに設置します♪
プロラインを使う場合はLINE公式とプロラインを連携させることになります。その際の手順はプロラインのマニュアルで丁寧解説されているのでぜひこちらをご覧ください!
プロラインは会員登録が必要です。まだの方は
画像を使って解説していきますね!

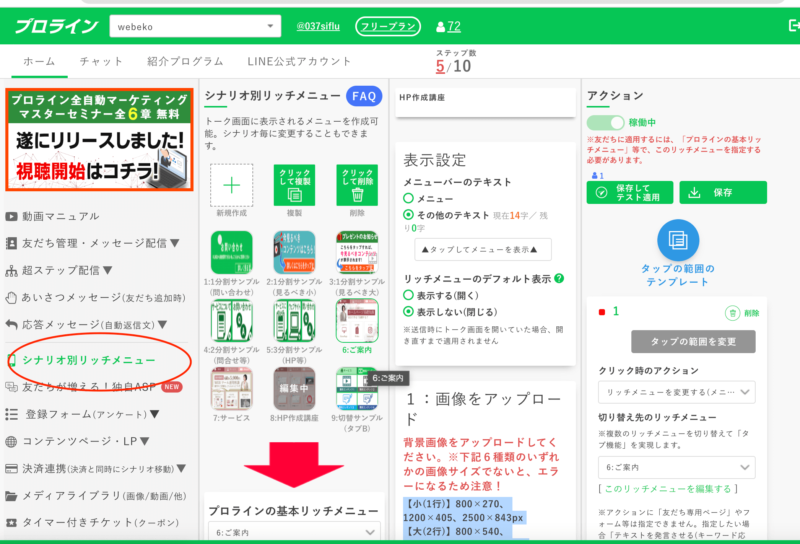
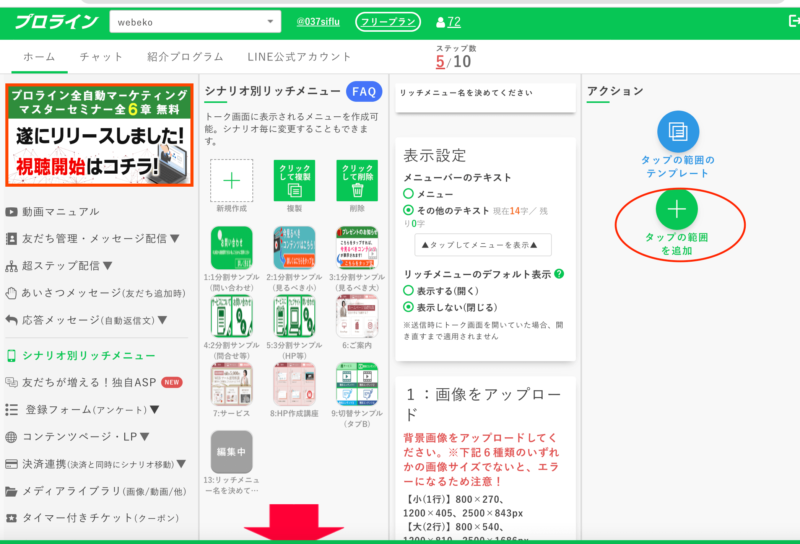
①プロラインの「シナリオ別リッチメニュー」を開く。

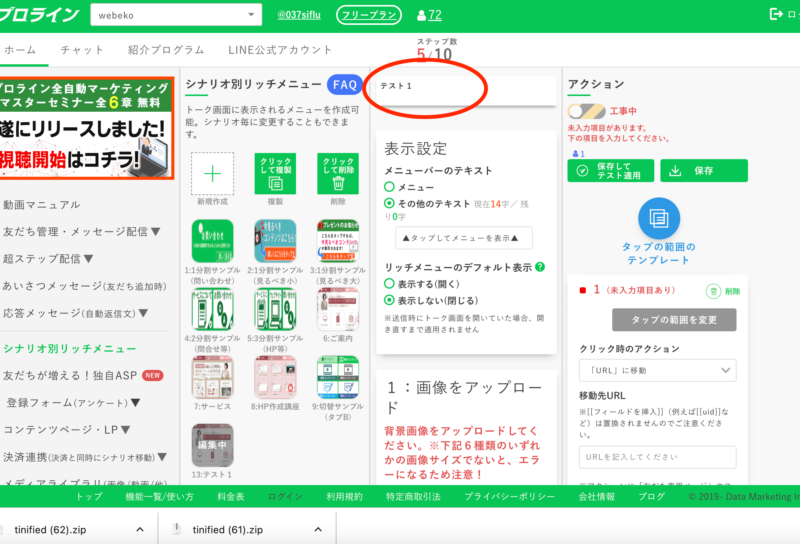
②1ページ目のリッチメニューのタイトルを入力する。

③背景画像をアップロードを選択(指定の画像サイズで作ったもの)。

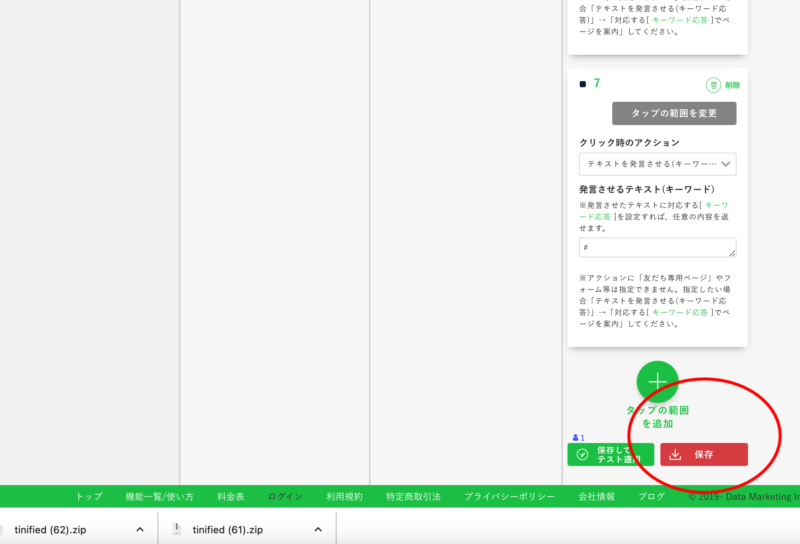
④「タップの範囲を追加」をクリック。

⑤参考デザインの場合は6までタップの範囲を増やす。

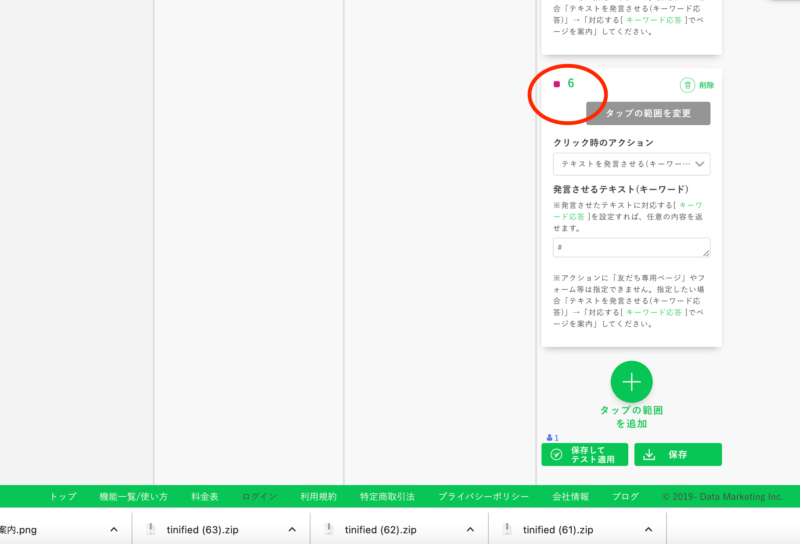
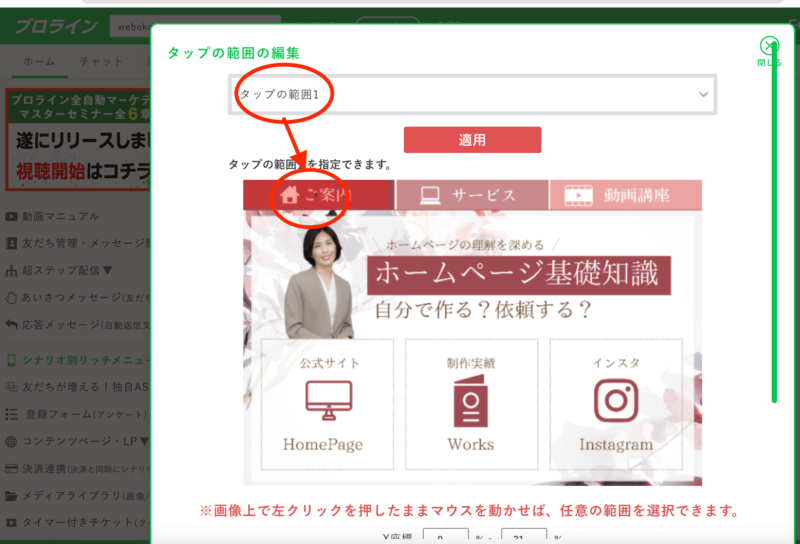
⑥どの番号でもいいので「タップの範囲を決める」をクリック。「タップの範囲1」→カーソルで範囲を指定→「適用」をクリック。

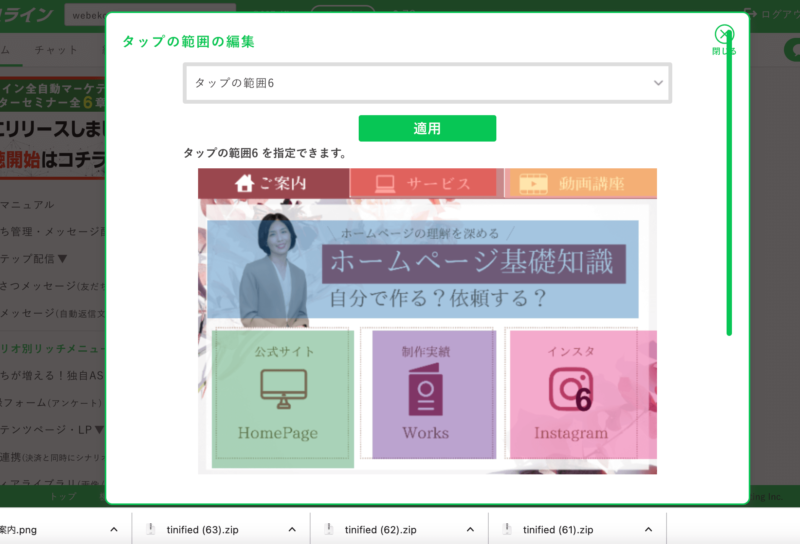
⑦「タップの範囲6」まで適用させる。

⑧設定したそれぞれのタップ範囲に飛ばす先を設定する。リンクをつける場合は「クリック時のアクション」を『「URL」に移動』にチェック。タップ範囲1〜2はタブなので今はあけておく。

⑨一旦保存して同じ手順で2ページ目と3ページ目を作る。

⑩3つのリッチメニューができたら、タップの範囲1〜2のタブ部分には「リッチメニューを変更する」にチェックを入れ、該当するリッチメニューのタイトルを選択する。

最後に「プロラインの基本のリッチメニュー」で1ページ目のリッチメニューを選択したら完了です!!
CANVAとプロラインを使って完全無料でタブ機能付きのリッチメニューを作成・設置する手順を解説しました。
たくさんのリッチメニューを設置する目的は知ってもらうことと、お役に立てる情報を発信すること!お客様目線で喜んでもらえるコンテンツを届けてぜひあなたの人柄やサービスの価値を感じていただけるといいですよね!

無駄なく最短で
web集客を始める3ステップ